PayPalの動作確認を簡単に済ませるには実際に購入してしまえばいいのですが、出来れば実際にクレジットカードを使っての決済テストは避けたいところです。そこでSandBoxの登場です!SandBoxでは本番用の環境と全く同じ機能を備えたシステムです。QUICK CART miniでも同様にテストが可能ですのでご参考にしてください。
英語サイトとなりますので、設定が若干わかりずらいですがTRYしてみましょう!
まず、PayPal Developer Centralに登録する必要があります。
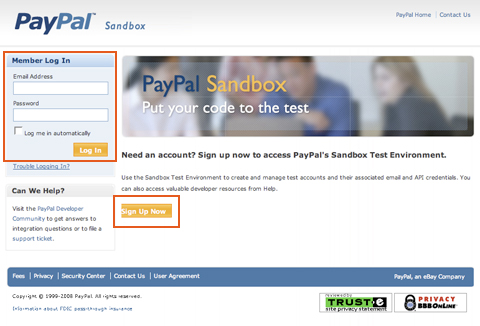
右下の「Sign Up Now」でアカウントを作成してください。

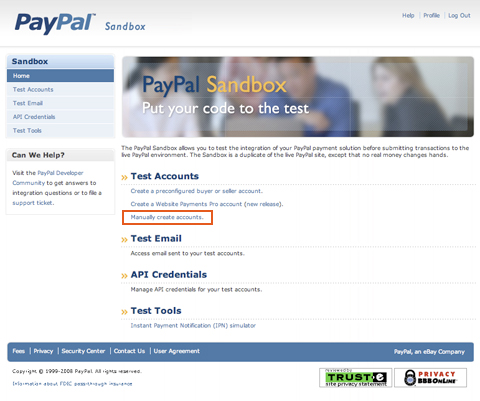
その後、左側のログインフィールドから先程登録したメールアドレスとパスワードでログインします。 下記の様な管理画面が表示されるハズです。

それでは、まずお店用のアカウントを作成してみましょう。
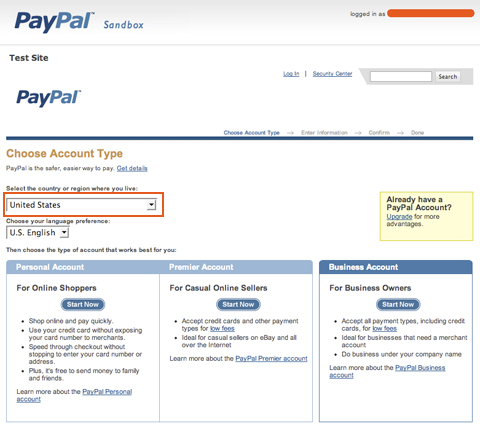
Test AccountsのManually create accounts.というリンクをクリックします。下記のような画面がポップアップで立ち上がります。

ここで一番大切なのが、Select the countoryのセレクトメニューでJapanを選択する事です!
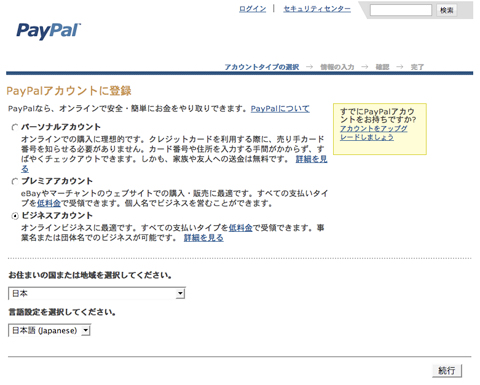
そうすると日本語画面で遷移いたします。

ビジネスアカウントを選択後、続行ボタンをクリックします。
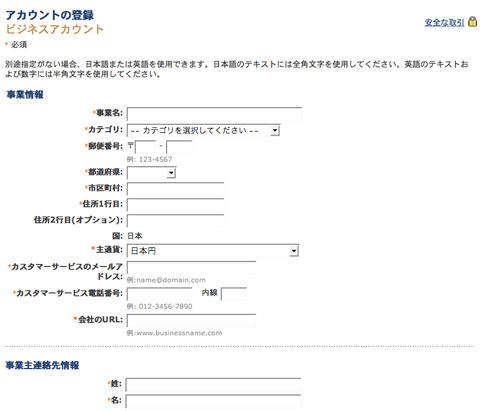
すると以下のような画面に遷移いたしますので必須部分をご入力して下さい。

※クレジットカード部分のフォーム画面では既にテスト用の架空の情報が入っております。
有効期限だけは今よりも先の年月を指定しておきましょう。カードタイプはVISAで結構です。
姓と名はローマ字で記述します(当たり前ですが・・・)
有効期限を修正したら「カードを追加」をクリックします。拡張利用プログラムへの加入は、今後の事も考えて
「拡張利用番号を取得」をクリックしましょう。200円が請求されると書かれていますが、架空のクレジットカードなので、実際にはお金がかかりません!
その後、続行をクリックして登録作業を完了させます。
注)PayPalからメールをお送りしますという画面がありますが、実際はその様なメールは届きません・・・。実はDeveloper Centralの管理画面に送られています!
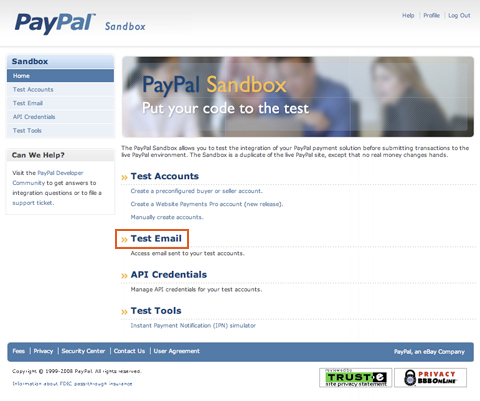
PayPal Developer Centralを開きます。

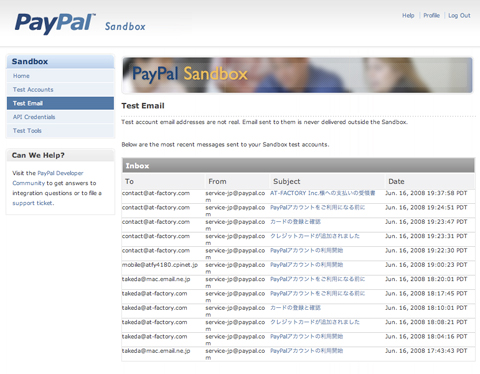
Test Emailをクリックすると送られてきたメールがリストアップされます。

まず、「PayPalアカウントの利用開始」をクリックします。
メールの3行目あたりにURLがあります。それをコピーしてブラウザのアドレス欄に貼付けます。
すると、パスワード入力の画面が出てきますので指定したパスワードを入力して「確認」をクリックしましょう。
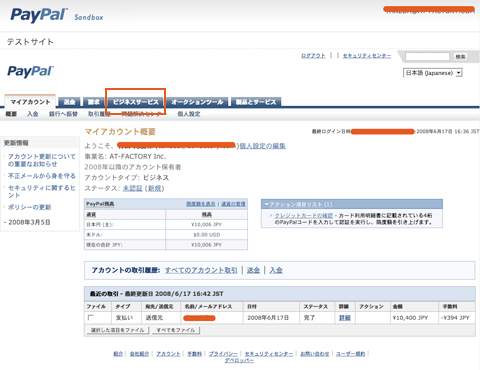
本番PayPalと同じ管理画面に入る事ができます。これでお店用のアカウント登録は完了です。
同様に、購入者用のアカウントを作成してください。 今度はパーソナルアカウントとします。
もちろん登録するメールアドレスは先程登録したお店用とは違うアドレスでなければいけません。
全て完了したら、Sandboxビジネスアカウントの管理画面からテスト用の決済コードを取得します。
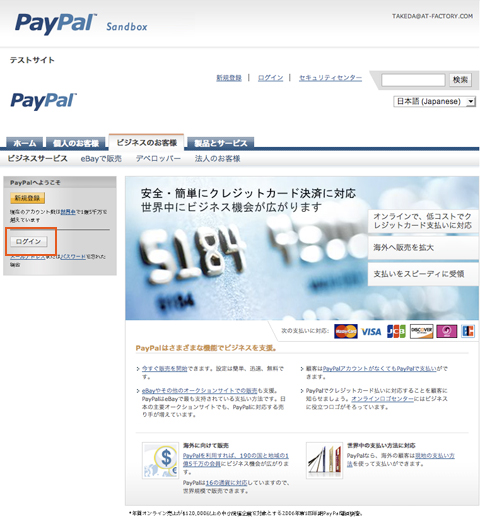
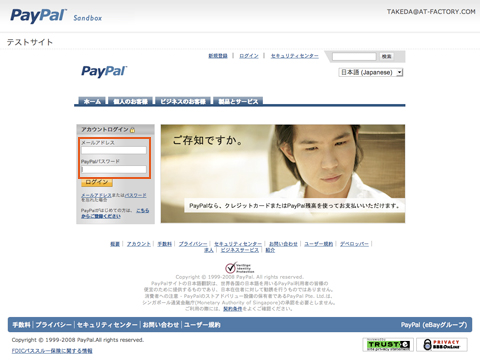
PayPal Sandbox をクリックしてSandboxの管理画面を開きます。

ログインボタンをクリックすると下記の画面に遷移します。

先程、登録したお店用(ビジネスアカウント)のメールアドレスとパスワードを入力後ログインボタンをクリックします。

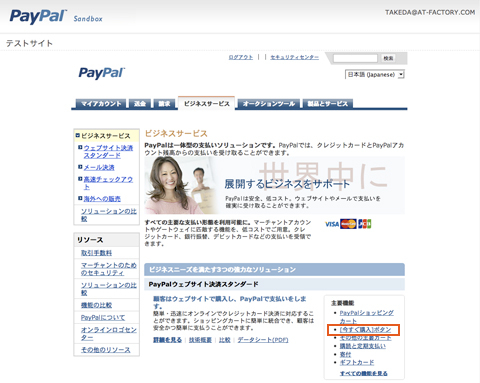
次にビジネスサービスをクリックします。

右下の「今すぐ購入」ボタンをクリックしてボタンのソースを作成します。後はそれを
自分のウェブページに貼付けてオーダーしてみましょう。
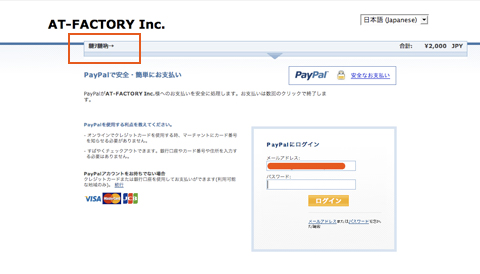
2つ目に作成した顧客用の(パーソナルアカウント)のメールアドレスとパスワードを
使って決済を完了させてみましょう。
注)現在、商品名に日本語を入れると文字化けを起しているようです・・・。(2008/06/17 現在)

▼下記はQUICK CART miniで決済テストを行う場合のサンプルソースです。
<input type=”hidden” name=”business” value=”xxxx@xxxxx.xxxx”>
は作成したお店用のビジネスアカウントのメールアドレスをご指定ください。
文字化け対策として、item_nameは ORDERと英文で表記しています。
#PayPal設定
$trkpay[0] = <<‘EOS’;
<form action=”https://www.sandbox.paypal.com/j1/cgi-bin/webscr” method=”post” name=”PayPal” target=”_top”>
<input type=”hidden” name=”cmd” value=”_cart”>
<input type=”hidden” name=”upload” value=”1″>
<input type=”hidden” name=”business” value=”xxxx@xxxxx.xxxx”>
<input type=”hidden” name=”item_name_1″ value=”ORDER”>
<input type=”hidden” name=”currency_code” value=”JPY”>
<input type=”hidden” name=”amount_1″ value=”__%TOTAL%__”>
<input type=”submit” value=”PayPal” name=”send_data”>
</form>
<script type=”text/javascript”>document.PayPal.send_data.click();</script>
EOS
以上、くれぐれも本番用とテスト用のパラメータ設定を間違わないようにしてください。


on 10月 26th, 2009 at 11:43:14
[…] ・PayPal(ペイパル)テスト環境Sandboxについて(参考) ・PayPal(ペイパル)に関しての情報はこちらをご覧ください。 ・CPIサーバーについて […]
on 8月 10th, 2011 at 11:53:27
[…] 開発用アカウントの配下に最低二つ、売り手側のビジネスアカウントと買い手側のパーソナルアカウントを作成する必要がある。 この辺りアカウント作成はPaypal Sandbox(テスト環境)の利用方法 PayPal(ペイパル)テスト環境 Sandboxを参考にさせていただきました。 […]
on 1月 20th, 2012 at 5:28:40
[…] PayPal Sandboxは実際のアカウントやクレジットカードを使わなくてもPayPalの動作確認ができるサービス。「PayPal(ペイパル)テスト環境 Sandbox」で詳しく解説されています。 […]