6月 19
ウェブサイトのRetina対応も必要か

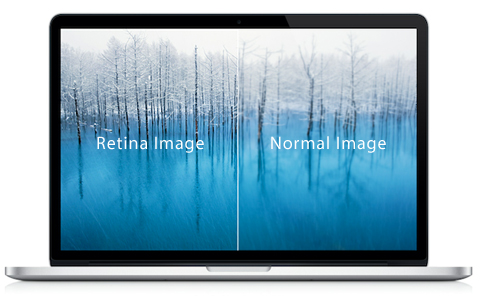
ようやく店頭等で新しいRetina搭載のMacBook Proが触れる機会が多くなった。何度見ても横から見る新しいMacBookは美しい。ドック内のアイコンも比較して見ると違いが明らかだ。しかし、自社のウェブサイトを見てガッカリ・・・。逆にサイトロゴやタイトル画像がぼやけてしまい汚いサイトに。正直見るに耐えない。
そうRetinaで見ると全てが奇麗に表示されるわけでは無い。ほとんどのウェブサイトは従来の解像度で作られているので、画像部分はぼやけて表示されてしまう。もちろんテキストやCSSで装飾されている部分は比べられないぐらい奇麗に表示されるので余計に画像の品質が目立ってしまう。
Retinaは高解像度ディスプレイなので、画像リソースも解像度をあげる必要がある。
Retina用に判定してバカデカイ画像を表示させなくてはいけないのだが(Appleの場合は倍の解像度の画像ファイルを用意してJavaScriptで切り替えているよう)、今さら全ての画像の解像度をあげていくのは大変なので次回リニューアルの際に対応する事にした。今後クライアントのサイト制作もRetinaを考慮しなくてはいけないハズだ。Apple以外も高解像度のディスプレイを搭載してくるだろうし。そうなるとECサイト等の商品写真は必須となる。また、素材画像のサイズも印刷レベルの高解像度の画像を購入する必要があるだろう。制作側は細かなディテールまで気を配らなければいけない。もちろん全体のファイルサイズもあがるので、表示速度も考慮する必要がある。正直Retina対応はWEBデザイナーにとって大変になりそうだ。
0 Comments