「レスポンシブWebデザインとは?」
まずPCやスマートフォン、タブレット等様々なデバイスに対応する複数のテンプレートやページを制作するのではなく、ディスプレイの幅に合わせてデザインを最適化する方法でCSS3のMedia Queriesを利用してディスプレイサイズに応じてデザインを変更する手法です。
「なぜ、レスポンシブWebデザインなのか」
Webサイトをマルチデバイスに対応させる場合、少し前であれば、iPhoneやiPadなどのOSやスクリーンサイズごとにキメ細かくデザインを調整したテンプレートを用意し、サーバーサイドの技術などを利用して振り分ければよかったのですが、昨今、各社から様々な端末が発売されスクリーンサイズを把握すらできない状況です・・・。その為、ディスプレイのサイズに合わせてスタイリングする手法が注目されています。弊社でもサイト全体をWordPress(CMS)で構築してスマホ用のテーマを別途制作する事がほとんどなのですが、正直PCサイト制作同等に工数がかかってしまいます・・・。そこでレスポンシブWebデザインを採用する事で制作コストを多少は軽減する事は可能ではないかと考えられます。
「リキッドデザインとの違いは?」
これまでの「リキッドデザイン」と似たような感じですが、違いは、リキッドデザインはブラウザの横幅サイズに応じて可変しますが、レイアウトは同一に対し、「レスポンシブwebデザイン」はブラウザの横幅サイズに応じて、レイアウトやデザインも含めて可変します。ですので、スマートフォンでの閲覧時は大きなイメージを表示させないとか、メニューのスタイルを変えるといった可能になるわけですね。
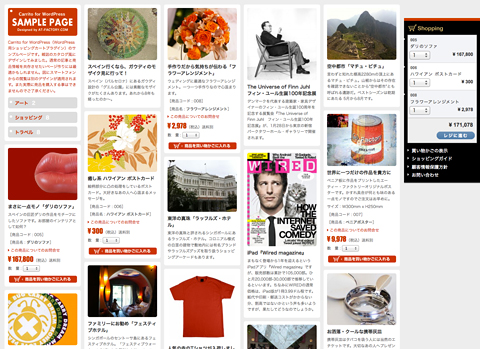
先日、ベイリーフ社がリリースしたCarrito for WordPress(WordPress用ショッピングカートプラグイン)を使用してサンプルページをさくっと作ってみました。テーマの方はよくあるトップページ→カテゴリーページ→詳細ページという流れでは無く、リストページのみのシンプルな構成ですが、可変グリッドレイアウトを採用して雑誌のカタログページ風にしてみました。ちなみにスマートフォンは別テーマを反映させています。

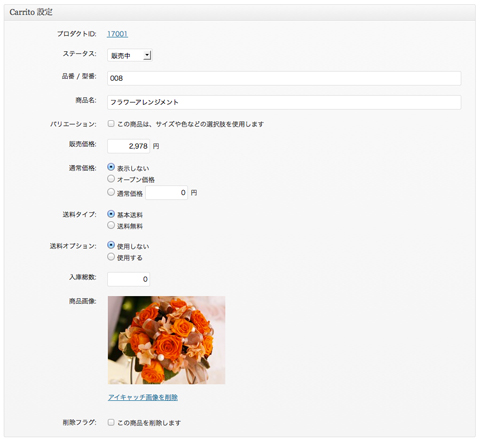
Carrito for WordPressはプラグインなので導入がとっても簡単です。しかも通常の投稿画面に専用の入力フィールドが表示されるので、そこに商品情報を登録するだけです。
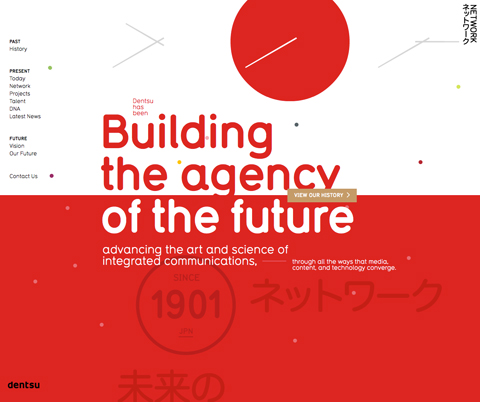
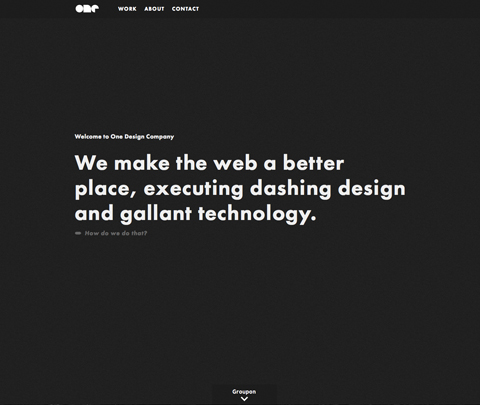
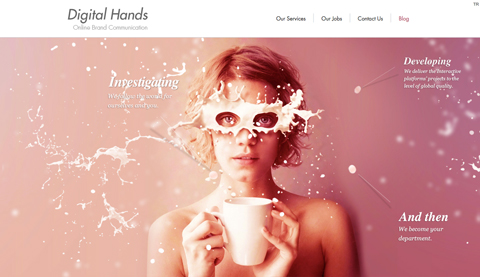
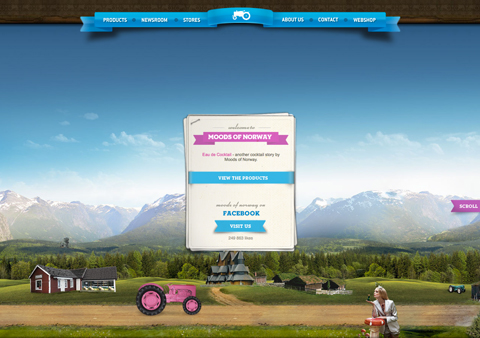
「パララックス効果」とはスクロールに応じて重なり合う要素が異なる早さでアニメーションする等で、視差効果を使って奥行きを出す技法だそうです。言葉だけではわかりにくいので幾つか「パララックス効果」を利用したサイトをご紹介します。
比較的重たいですが、面白いです。ちなみにFlashではありません。HTML5やCSS3、jQueryで実装されています。