
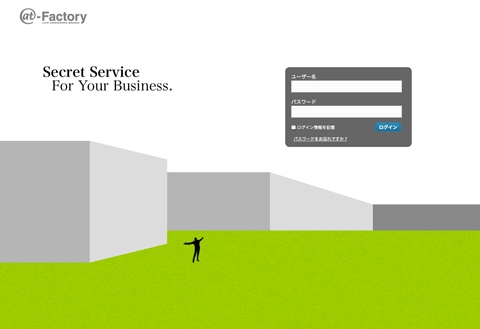
上はすっかり見慣れたWordPressのログイン画面ですが、企業向けのサイトをWordPressで構築もしくはプレゼンテーション(提案)時にちょっと洒落たログイン画面で見せる事ができたら、グッと担当者の心を掴む事ができるかもしれません。もしくはサイト全体を会員制にした場合は、WordPressデフォルトのログイン画面が出てしますのはちょっといただけない感じがします。コアファイルをいじればいくらでもカスタマイズ可能なのですが、本体をバージョンアップした際の不具合やそれに伴う修正は結構大変です・・・。という事でWordPressのログイン画面を変更できるプラグインのご紹介です。一番メジャーで簡単に変更できるのが「BM Custom Login」です。ダウンロードしたプラグインファイル(フォルダごと)「wp-content/plugins/」アップロードして有効化するだけで、以下のようなログイン画面に変わります。(デフォルトで用意されているデザインです)

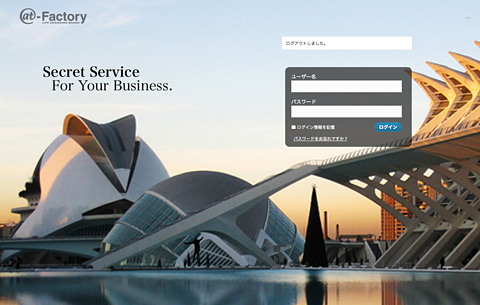
後はプラグインフォルダにあるCSSやイメージファイルを自由に変更するだけでオリジナルのログイン画面を作成する事が可能です。さらに背景画像の挿入やフォーム部分の位置調整と色指定だけでも下記の様な素敵?なログイン画面に生まれ変わります。ログイン画面にもこだわりたい方は是非試してみてはいかがでしょうか。さらにWordPressでの活用法が広がるかもしれません。そしてモチベーションもあがるかもしれません(笑)


iPhoneだけで演奏をするクールなビデオ集
最近、iPhoneアプリの楽器系も本格化しクールな演奏ビデオが多数YouTubeに投稿されています。その中でもお気に入りのムービーを幾つかご紹介いたします。”Atomic Tom” というバンドですが、ニューヨークのブルックリン出身メンバーで構成されていて、マンハッタンからマンハッタンブリッジを渡るニューヨークの地下鉄の車内でプロモーションを行っています。かなりクールで是非『生』で聞いてみたい気がしました。そして韓国のこの女性(Kim Yeo-hui)はめちゃくちゃ歌がうまい上に、何だかとってもキュートです。レディ・ガガの『Pokerface』バージョンではボイスエフェクトまで施されており、iPhoneの恐るべき実力に驚かされます。今後iPhoneでオーケストラとか本格的なiPhoneバンドとか出てきそうですね。私もiPhoneユーザーを集めて駅前でストリートパフォーマンスでもしようかと考えたりして・・・。(笑)即興でセッションライブとかも可能性ありますね。ただ、これだけのクオリティのモノを演奏するにはアプリといえども楽器や音楽の知識は必要になるかと思います。それにしてもiPhoneは楽器にもなる。ゲーム機にもなる。ネット端末機にもなる。電話機にもなる。(当たり前ですが)そのポテンシャルの高さに思い知らされました。まさにスマートフォンというジャンルに納まりきれない、マルチエンターテイメントデバイスと言ったところでしょうか。
▼ニューヨークの地下鉄で、iPhoneを使いライブ演奏をしたバンド「Atomic Tom」
▼iPhone Appだけでレディーガガのポーカーフェイスを演奏する韓国の女性(Kim Yeo-hui)
▼同じくiPhone AppだけでビヨンセのIrreplaceableを演奏する韓国の女性(Kim Yeo-hui)
▼iPhone AppだけでMGMTのKidsという曲を演奏するバンド「The Mentalists」
HTML5で作成されたクールなデモページ集
今年に入り、Flashにかわる技術になる?と言われているHTML5ですが、検索してみるとHTML5を使ったデモサイトも増えてきているようですね。YouTubeもすでに対応しており、(http://www.youtube.com/html5)にアクセスして『HTML5 ベータ版を有効にする』をクリックするだけで対応している映像はHTML5のビデオプレーヤーで再生できます。『Safari』でテストしてみましたが問題なく再生できました。また、色々な実験的デモサイトも存在しますので気になったサイトをちょっとご紹介します。
◎HTML5 Canvas and Audio Experiment
HTML5のCanvasとAudioを使った実験ページです。滑らかなアニメーションとインタラクティブな動きはまるでFlashです。
◎Apple HTML5 Showcase
Appleが公開しているHTML5のサンプル集(Video,Typography,Gallery,Transition,Audio,360°,VR)です。残念ながらSafariでしか見る事ができないのですが、どれも可能性を感じさせてくれます。しかしSafariでしか見れないとはアップルらしい・・・。
◎HTML5 Video Destruction
ビデオの再生部分をクリックすると、画面が破裂して散らばった破片上でも映像が再生されるというデモページです。
◎Google Home Page Pacman
話題になったHTML5で作られたパックマンです。ちゃんとゲームができます。Googleが残しておいてくれているようですね。無くなる前に是非体験してみてください!
◎SublimeVideo – HTML5 Video Player – Demo
シングルでの再生やlightboxを使ったモーダルウィンドウでの再生デモがご覧いただけます。技術も素晴らしいですが映像のクオリティも高く、とにかく美しいです。必見です。
◎Canvasmol
canvasの可能性を感じさせてくれる3Dモデリングのデモページです。研究所とかで実装されていく事でしょう。
◎Ball Pool
描画されたオブジェクトが重力によってバウンドするデモページです。Flashでは作成した事があるのですが、同じような事がHTML5で実現できるとはすごいです。
◎Bomomo
canvasを使ったお絵描きアプリケーションです。こういったWEBアプリケーションもHTML5で実現できたりします。
◎Flickr and Canvas in 3D
パネルをクリックするとfrickerの画像が次々と表示されます。面白い演出ができそうです。
◎Google Images Gift Box – CSS 3D example
Googleと書かれたギフトボックスをマウスでグリグリ立体的に動かす事ができ、検索するとボックスが開く仕掛けです。
残念ながら現バージョンのIEでは、HTML5をまともに動作させる事はできないようですがIE9はHTML5に対応するそうですので、今後はもっと増えていくかと思われます。今後のFlashやSilverlightの位置も気になる所です。